Hexo博客搭建:搭建本地博客、部署到GitHub Pages和Cloudflare Pages
前言
本篇属于hexo博客搭建指南系列的V1.0,主要介绍了hexo本地构建到部署github pages、cloudflare pages的过程,整个hexo博客搭建指南系列详见: hexo博客搭建指南:系统化方案与详细构建过程。
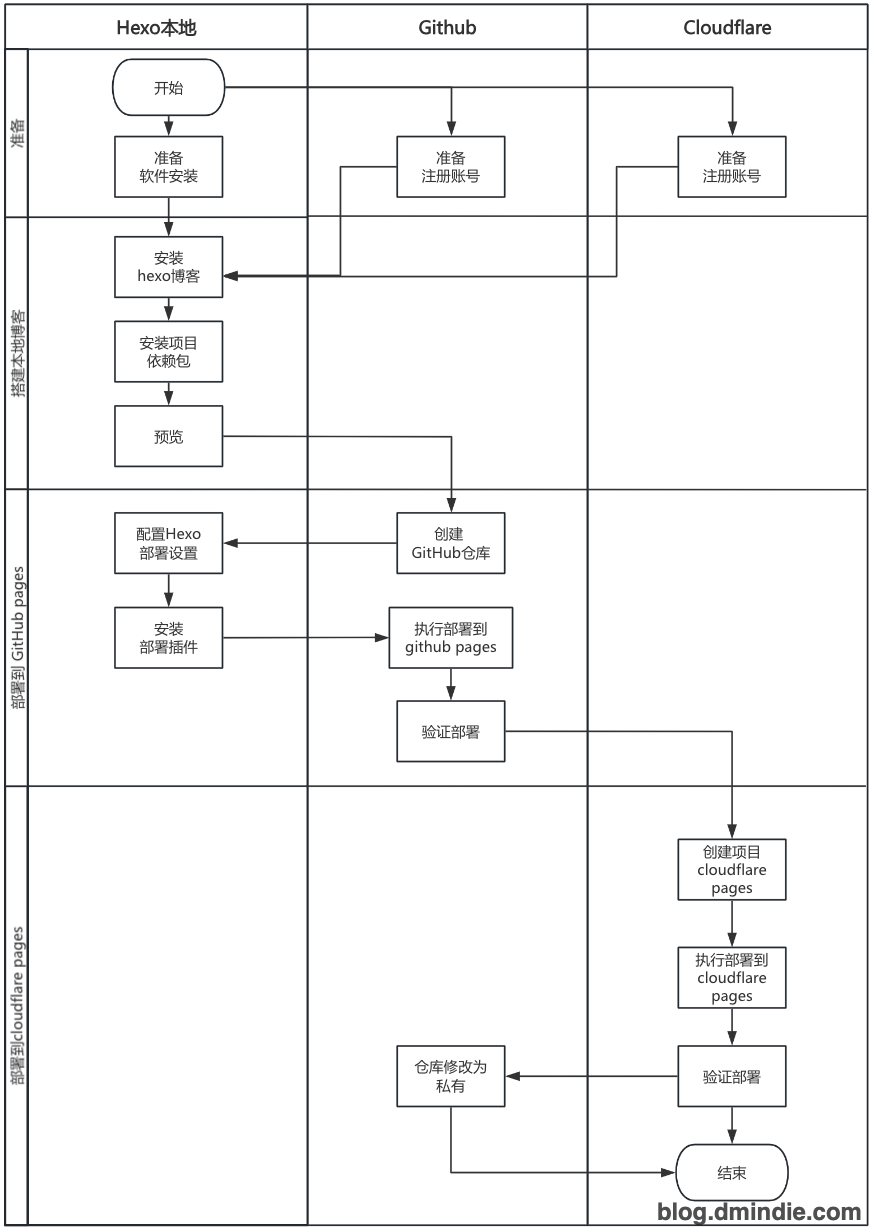
整体流程
- 流程如下:

说明:
- 整个流程,涉及四个阶段:准备、搭建本地博客、部署到 GitHub pages、部署到 Cloudflare pages;三个模块:Hexo 本地、GitHub、Cloudflare
准备工作
软件安装
注册账号
- 注册GitHub账号
- 注册Cloudflare账号
本地搭建Hexo博客
初始化Hexo
- 目标:安装 Hexo 命令行工具(CLI)
1 | npm install -g hexo-cli |
通过这个命令,用户在全局范围内安装 Hexo CLI,使得可以在任何目录下使用 Hexo 的命令。Hexo CLI 是与 Hexo 相关的命令行工具,提供了创建、生成和部署博客所需的各种功能。
- 目标:初始化一个新的 Hexo 博客项目。
1 | hexo init myblog |
这个命令会在当前目录下创建一个名为 myblog 的文件夹,并在其中生成一个新的 Hexo 博客项目的基本结构,包括必要的文件和目录,如 _config.yml 配置文件、source 文件夹等。这个步骤是搭建博客的基础。
- 目标:进入刚刚创建的博客项目目录。
1 | #若为相对路径 |
通过这个命令,用户切换到 myblog 文件夹,以便后续对该项目进行配置和管理。在这个目录下,用户可以执行其他 Hexo 命令来生成和管理博客内容。
- 目标:安装项目所需的依赖包。
1 | npm install |
在 myblog 目录中执行此命令后,npm 会根据 package.json 文件中的依赖列表下载并安装所有必要的依赖项。这些依赖通常包括 Hexo 核心库及其插件,确保博客能够正常运行和生成。
基础配置
- 配置网站站点信息
1 | # Site |
本地预览
- 执行如下命令,启动本地服务器并访问地址localhost:4000,可以预览hexo博客,进行验证。
部署到GitHub Pages
创建GitHub仓库
- 仓库名称格式:
username.github.io,前缀必须为username - 可见性选择:公开/public
配置用户名和邮箱
为什么要配置用户名和邮箱
- 记录提交信息:Git会在每次提交时记录作者的用户名和邮箱。这些信息在查看提交历史时非常重要,可以帮助其他人了解代码的来源和责任。
- 权限管理:GitHub会根据这些信息来识别提交者。如果本地配置的邮箱与GitHub账户中注册的邮箱相同,GitHub会将该提交归属到相应的用户账户上,这样可以确保您的贡献被正确记录。
- 避免混淆:如果不配置用户名和邮箱,Git会使用默认值(如计算机名),这可能导致提交记录不清晰,难以追溯。
全局配置
1
2git config --global user.name "Your Default Name"
git config --global user.email "[email protected]"- Your Default Name,即填写用户名
- default@example.com,即填用户邮箱
验证设置
可以通过以下命令确认当前仓库的配置
1
git config --list
如果正常显示你配置的用户名和邮箱,则配置成功
配置 Hexo 部署设置
两种部署配置方式:SSH和HTTPS
(1)SSH(Secure Shell)
- 特点:
- 使用SSH协议时,需要生成SSH密钥对(公钥和私钥)。
- 将公钥添加到GitHub账户的SSH设置中,以便进行身份验证。
- 一旦配置完成,使用SSH推送代码时不需要每次输入用户名和密码。
- 优点:
- 更加安全,因为SSH使用加密连接。
- 适合频繁进行代码推送的用户,因为省去了每次输入凭据的麻烦。
(2)HTTPS(Hypertext Transfer Protocol Secure)
- 特点:
- 使用HTTPS协议时,每次推送代码都需要输入GitHub账户的用户名和密码(或者使用个人访问令牌)。
- 优点:
- 配置相对简单,不需要管理SSH密钥。
- 对于不频繁推送代码的用户,HTTPS可能更方便。
(3)SSH和HTTPS对比
| 特性\名称 | SSH | HTTPS |
|---|---|---|
| 安全性 | 高(加密连接) | 中(依赖于密码或令牌) |
| 配置复杂度 | 较高(需要生成和管理密钥) | 较低(直接使用用户名和密码) |
| 推送便利性 | 高(无需每次输入凭据) | 较低(每次都需输入凭据) |
选择哪种方式取决于你的需求。如果你经常更新博客并希望简化流程,建议使用SSH;如果你偶尔更新且不想管理密钥,HTTPS可能更适合。由于,我经常更新博客,使用了 SSH 了方式,下面有每种方式的具体步骤。
SSH配置步骤
(1)准备——生成SSH密钥
首先,需要在本地计算机上生成一个SSH密钥对(公钥和私钥)。
打开终端:
- 在Windows上,可以使用Git Bash或Windows Terminal。
- 在macOS或Linux上,直接打开终端。
- 本篇文章是基于 macOS 操作的。
输入生成密钥的命令:
1
ssh-keygen -t rsa -b 4096 -C "[email protected]"
- **
-t rsa**:指定密钥类型为RSA。 - **
-b 4096**:指定密钥长度为4096位(更安全)。 - **
-C "[email protected]"**:为密钥添加注释,通常使用您的电子邮件。
- **
按提示操作:
- 系统会提示您选择保存位置,默认是 **
~/.ssh/id_rsa**。如果您不想更改,可以直接按回车。 - 接下来,系统会询问您是否设置密码。可以选择输入密码以增强安全性,也可以直接按回车跳过。
- 系统会提示您选择保存位置,默认是 **
(2)准备——添加SSH公钥到GitHub
生成密钥后,需要将公钥添加到GitHub账户中。
复制公钥:使用以下命令查看并复制公钥内容:将输出的内容复制到剪贴板中。
1
cat ~/.ssh/id_rsa.pub
进入SSH和GPG密钥设置:
- 登录 Github,访问 GitHub,登录 GitHub 账户。
- 点击右上角的头像,然后选择“Settings”。
- 在左侧菜单中找到“SSH and GPG keys”,点击进入。
添加新SSH密钥:
- 点击“New SSH key”按钮。
- 在“Title”字段中输入一个描述性名称(例如:“Myblog SSH Key”)。
- Key type,默认为:Authentication Key。
- 在“Key”字段中粘贴刚才复制的公钥内容。
- 点击“Add SSH key”按钮完成添加。
(3)准备——测试SSH连接
确保您的SSH配置正确,可以通过以下命令测试与GitHub的连接:
1 | ssh -T [email protected] |
如果一切正常,您会看到类似以下的消息:
1 | Hi username! You've successfully authenticated, but GitHub does not provide shell access. |
- 修改
_config.yml文件,添加部署信息: - 打开Hexo项目中的
_config.yml文件,找到或添加deploy部分,并设置如下:
1 | deploy: |
- 将
username替换为您的GitHub用户名。 - 如果您使用的是其他分支(例如 **
master**),请相应地修改branch字段。
HTTPS配置步骤
打开Hexo项目中的
_config.yml文件,找到或添加deploy部分,并设置如下:1
2
3
4deploy:
type: git
repo: https://github.com/username/username.github.io.git
branch: main # 或者使用 master,取决于您的默认分支设置- 将
username替换为您的GitHub用户名。 - 如果您使用的是其他分支(例如 **
master**),请相应地修改branch字段。 - 使用这种方式,每次部署需要进行安全性验证。
- 将
安装部署插件
- 安装部署插件
1 | npm install hexo-deployer-git --save |
执行部署到 GitHub pages
- 执行部署
1 | #方案1: |
- 注意:若使用HTTPS配置,当系统提示您输入GitHub用户名和密码时,请输入相应的信息。如果您启用了双因素身份验证,您需要使用个人访问令牌(Personal Access Token)作为密码。
验证部署
- 部署完成后,您可以访问
https://username.github.io来查看您的博客是否成功上线。
部署到Cloudflare Pages
为什么要部署 cloudflare pages
将Hexo博客部署到GitHub Pages后,再进一步部署到Cloudflare Pages的原因主要在于性能、安全性、可用性和功能扩展等方面。
| 比较项目 | Cloudflare Pages | GitHub Pages |
|---|---|---|
| 性能 | 全球CDN加速,快速分发静态资源 | 加载速度较慢,初次加载可能响应时间较长 |
| 性能 | 灵活的缓存策略,优化资源加载 | 有限的缓存机制,控制相对简单 |
| 安全性 | 强大的DDoS防护,保护网站稳定运行 | SSL支持有限,自定义域名上配置SSL遇到限制 |
| 安全性 | 免费SSL/TLS证书,确保数据传输安全 | 过去曾出现与安全相关的漏洞 |
| 自动化与持续集成 | 自动构建与部署,每次提交后自动触发 | 构建时间较长,高频率更新时效率低 |
| 自动化与持续集成 | 预览功能,方便团队协作和内容审核 | 缺乏灵活性,构建过程控制较少 |
| 额外功能与分析工具 | 内置流量分析工具,实时监控网站流量和性能 | 缺乏分析功能,需要依赖第三方服务获取统计信息 |
| 额外功能与分析工具 | 页面规则与流量管理,提供细粒度控制 | 对于复杂配置的网站支持有限 |
部署到Cloudflare Pages步骤
(1)点击创建项目
- 在 Cloudflare 仪表盘中,找到 “Pages” 部分,然后点击 “Create a Project”。
- 在创建应用程序-pages页面,点击:连接到 Git

(2)授权访问 GitHub 仓库
- 选择从 GitHub 导入项目,并授权 Cloudflare 访问你的 GitHub 仓库。
(3)关联hexo 博客的仓库
- 在列表中选择之前创建的hexo 的 GitHub仓库(即 **
username.github.io**)。
(4)配置构建设置:
- Production Branch: 输入 **
main**(或你使用的其他分支) - Build Command(构建命令): 默认为空
- Output Directory(构建输出目录): 默认为空
(5)执行部署:
- 点击 “Save and Deploy(保存并部署)”。
(6)部署结果:
- 提示:成功!您的项目已部署到以下区域:全球
验证部署
- 可以通过 Cloudflare 提供的域名来访问博客。
- 验证都可以,也可以将
username.github.io的GitHub仓库设置为Private私库了
日常使用
- hexo 日常使用,包括:新建 page、新建 post、预览、部署等命令如下:
1 | #新建post |
- 更多内容,详见:hexo-文档-指令
结语
- 虽然看起来比较复杂,但是真正操作起来也是比较顺利的,最终你也可以搭建并部署自己的 hexo 博客。
- 后续会继续更新 hexo 博客相关内容,包括:hexo 博客域名解析、hexo 和 notion 内容同步、hexo 主题配置、多语言切换等,请持续关注hexo 博客搭建系列:Hexo博客搭建指南:系统化方案与详细构建过程。